Demo Reel

Responsive design is the idea of designing with the notion that the user experience will be the same or similar across the board. This means taking into account the difference in a users experience on a Smart Phone, as opposed to a tablet, as opposed to a desktop...ect. Using media query's is a great way to set up multiple stop points in the screen dimensions so that whatever is being viewed, can always be seen in the correct resolution and layout. I have experience setting up media query's for mobil as well as stationary web devices.
Liters of Learning

The Image Zoom Jquery plug-in allows you to view an image at a close-up specific spot. This plug-in has many different formats for viewing the close-up image such as pop-outs, side-by-side viewing, and changing the cursor to a magnifying glass. The cursor can also be manipulated to different shapes as well as having different borders.
Image Zoom's utility is very effective for product images, and images that have a lot of minute detail that a viewer might not see on first glance. The plug-in can be applied to multiple images letting the designer show many products in fine detail on the same page.
BGSU Dining Manual

Form's are a great way to get feedback and information from viewers in a direct way. I've worked with forms for product ordering as well as personal opinion poll. creating an Email address that the form can be submitted to is easy and allows you to navigate different viewers responses. Forms can be customized very easily to accommodate any site. Styling is also a quick process in CSS.
I've also had experience incorporating Jquery into forms. On top of thing's HTML and CSS can do such as creating check boxes and radio buttons, Jquery can let you introduce thing's such as pop-up color pickers for more detailed color identification for a viewer. I also have experience working with a Jquery date picker which creates a pop-up calendar so a viewer can easily pick a future date without navigating away to a calendar.
Kid Time Balloons

Form's are a great way to get feedback and information from viewers in a direct way. I've worked with forms for product ordering as well as personal opinion poll. creating an Email address that the form can be submitted to is easy and allows you to navigate different viewers responses. Forms can be customized very easily to accommodate any site. Styling is also a quick process in CSS.
I've also had experience incorporating Jquery into forms. On top of thing's HTML and CSS can do such as creating check boxes and radio buttons, Jquery can let you introduce thing's such as pop-up color pickers for more detailed color identification for a viewer. I also have experience working with a Jquery date picker which creates a pop-up calendar so a viewer can easily pick a future date without navigating away to a calendar.
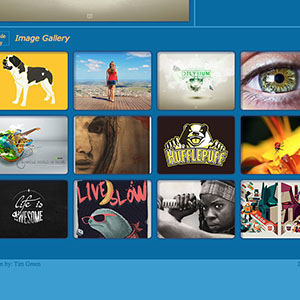
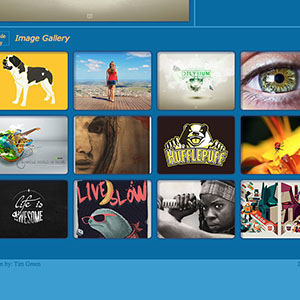
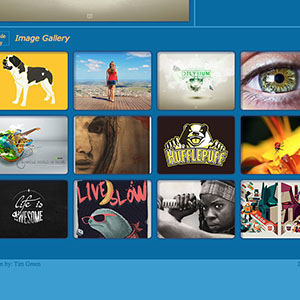
Photo Galleries

Light Box is a Jquery plug-in that allows for clean and simple image viewing. The plug-in creates a pop-out of an image that has been clicked and shows the same image in a white box frame. The image is shown in a larger format and usually at a higher resolution. It also takes the background content and fades it slightly bringing the viewers attention to only the image that has been selected. The plug-in then lets you navigate to other Light Box enabled images in the same site.
The real power of Light Box is that it allows a site to load without having to render larger scale images. This let's the main content of a site load much faster and get's a viewer to what they're looking for in an expedited fashion. All a viewer needs to do to close Light Box is click on the surrounding area or on the "X" icon located just outside the image. You can find my Light Box example at the bottom of my example site in the "Photo Gallery" section.
MVCC Gov Brochure

Light Box is a Jquery plug-in that allows for clean and simple image viewing. The plug-in creates a pop-out of an image that has been clicked and shows the same image in a white box frame. The image is shown in a larger format and usually at a higher resolution. It also takes the background content and fades it slightly bringing the viewers attention to only the image that has been selected. The plug-in then lets you navigate to other Light Box enabled images in the same site.
The real power of Light Box is that it allows a site to load without having to render larger scale images. This let's the main content of a site load much faster and get's a viewer to what they're looking for in an expedited fashion. All a viewer needs to do to close Light Box is click on the surrounding area or on the "X" icon located just outside the image. You can find my Light Box example at the bottom of my example site in the "Photo Gallery" section.
MVCC TV Brochure

Light Box is a Jquery plug-in that allows for clean and simple image viewing. The plug-in creates a pop-out of an image that has been clicked and shows the same image in a white box frame. The image is shown in a larger format and usually at a higher resolution. It also takes the background content and fades it slightly bringing the viewers attention to only the image that has been selected. The plug-in then lets you navigate to other Light Box enabled images in the same site.
The real power of Light Box is that it allows a site to load without having to render larger scale images. This let's the main content of a site load much faster and get's a viewer to what they're looking for in an expedited fashion. All a viewer needs to do to close Light Box is click on the surrounding area or on the "X" icon located just outside the image. You can find my Light Box example at the bottom of my example site in the "Photo Gallery" section.
Bio

My name is Timothy Green, and I'm a graphic designer in all respects. I love thinking about how I can make something look and work so that it not only comes across as clearly as possible, but also is aesthetically pleasing and visually stimulating. I have a huge passion for the media industry and love creating and viewing all forms of art, whether it be a painting masterpiece or a new branding identity for a corporation.
I have experience working with HTML, CSS, and JavaScript with a focus on using Jquery plug-in's to give websites more fluid and comfortable functionality. I have received my associates degree from Sinclair Community College in Dayton for Visual Communications and am currently working on my bachelors degree from Bowling Green State University. I have also interned at the local Public Access television station south of Dayton, "The Miami Valley Communications Counsel" where I worked with videography, video editing, layout design, motion graphics, and iconography. I also taught an introductory class on video production and video editing to our citizen students as well as gave multiple professional presentations.